ちょっと横道。
サイトを作るうえで、ちょっとしたアクセントとしてアイコン画像を入れようと思ったら、
Bootstrap(3.0.0以降)に標準で用意されていた。
しかも、使い方が簡単でかなり感動したと言う話。
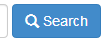
こう言うボタンがあったとする。
[code lang=”html”]
<button type="button" class="btn btn-primary">
Search
</button>
[/code]

「Search」の前に検索ボタンだとわかるようなアイコンを設定しようとするなら、class指定したspanタグを挿入するだけでいい。
[code lang=”html”]
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-search"></span> Search
</button>
[/code]

用意されているアイコンもかなり豊富で、欲しいものはたいていある感じ。
ホントに至れり尽くせりって感じだね。



コメント
[…] doop – BootstrapのGlyphiconがすごく便利で感動した […]