久々の更新。
最近、会社のホームページをWordPressで作っている。
実際に仕事で利用すると、普段は考えない事を色々と考えなきゃなんない。
個人利用なら、「まいっか」で片付けられるんだけどね。
本題。
本文中にタブメニューを表示すると言う要件で、jQuery UI タブを利用してみた。
最近だとCSS3で実装する方法もあるみたいだけど、クロスブラウザの事を考えると
jQueyr UIの方がいいかなーと採用してみた。なんつっても、管理メニューも同じ実装だもんね。
WordPressは標準でjQuery UIが実装されているので使用するのは簡単。
まず、本文に以下のようなHTMLを記述。
今回は固定ページでやってみた。
[code lang=”html” line=”1″]
[/code]
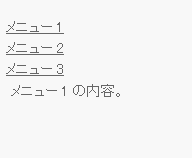
この状態だと、ただリンクが並んでいるだけ。(こんな感じ)
次に、jQuery.ui.tabsのライブラリを読み込むようにする。
やり方はfunction.phpでフックする方法と、header.phpに記述する方法と二通り。
メンテナンス性を考えるとfunction.phpにした方がいいんだろうけど、
ベースにしているテーマがheader.phpでjavascriptやcssを読み込むようになっていたので、同様に。
wp_head()の呼び出しより前に、以下の記述を追加
[code lang=”php” line=”1″]
wp_enqueue_script( ‘jquery-ui-tabs’ );
[/code]
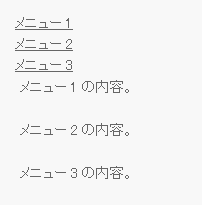
こうする事で、リンクをクリックするとそのリンクにひもづいた本文が表示されるようになる。

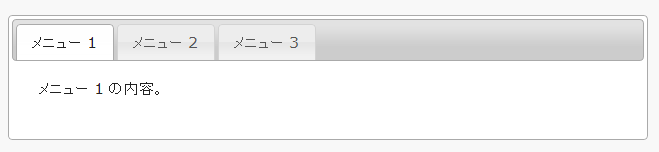
後は、タブメニューのデザインテンプレートを読み込む。
デザインテンプレートは、以下のURLからダウンロード。
今回は無難なsmoothnessを採用。
テーマフォルダに放り込んで、header.phpから読み込むようにする。
[code lang=”php” line=”1″]
echo ‘‘;
[/code]
これはこれでかっこいいんだけど、このデザインだと会社用のホームページには向かないんだよね。
もう少しデザインをいじらんと・・・。




コメント