前回リニューアルしたときに、
MediaQueryの設定をするのを忘れていた。
モバイル端末で見てた方は、レイアウト崩れがひどかったみたい。
ごめんなさい。
と、言ってもこのサイトはトップページぐらいしか大きく変えていないので、
その他のページはちゃんと見れてたと思います・・たぶん。
あと、IE8でもレイアウト崩れがひどいんですが、こちらの対応にはもうしばらくかかりそう。
Bootstrap自体はIE7以降を動作保証してるみたいなんで、
カスタマイズした辺りが怪しいんだけど、よくわかんない。
IE苦手・・。
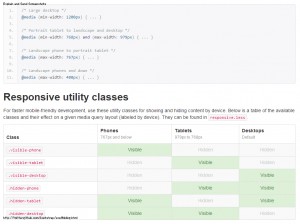
そう言えばMediaQueryの設定する際にBootstrapの公式ホームページを見ていたら、
MediaQueryで表示/非表示を簡単に実装するためのクラスの説明が書いてあった。

これ便利だなーと、思って実装してみたら、動かなかった。
どうやら、WordPress Bootstrap2.1には実装されてないみたいなんだよね。
残念。
2.2なら動くのかな・・。


コメント