Webサイトをリニューアルして以来、ずーっと気になっていたのが
サイドバーに表示している「カテゴリー」のデザイン。
ただ縦に並んでるだけなので、やたらスペースをとるし、何よりカッコ悪い。
WordPressの標準についてるタグクラウドも悪くはないけど、投稿数を表示できない。

と、言うわけでカスタマイズしてみる。
投稿数を表示する
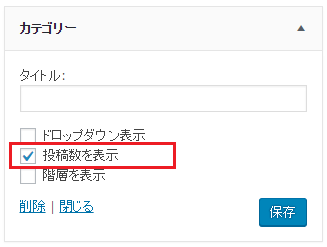
そもそも、WordPressに標準のカテゴリウィジェットにも投稿数を表示する機能はある。
 これを設定すると、こうなる。
これを設定すると、こうなる。

展開されたソースはこんな感じ。
[code lang=”html”]
<div id="categories-2" class="widget sidebar-widget widget_categories"><h2 class="sidebar-widget__title h4">カテゴリー</h2>
<ul>
<li class="cat-item cat-item-5"><a href="http://…>AWS</a> (18)/li>
<li class="cat-item cat-item-6"><a href="http://…>Bootstrap</a> (12)/li>
<li class="cat-item cat-item-7"><a href="http://…>CSS</a> (5)/li>
</ul>
</div>
[/code]
このままだと投稿数のデザインのカスタマイズがやりづらいので、
カテゴリー表示用のショートコードを作成する。
カテゴリ表示用のショートコードの作成
本当はプラグインなり、ウィジェットなりで実装するのがセオリーなんだろうけど、
ショートコードなら、テキストウィジェットで表示できるので、コード量が少なくてすむ。
別に公開する訳でもないしね。
[code lang=”php”]
// カテゴリ一覧(記事数を含む)
function echo_list_cats_and_count($content) {
// カテゴリ情報取得
$cats = get_categories();
// Buffer output
ob_start();
?>
<div class="widget sidebar-widget widget_categories">
<ul>
<?php
// カテゴリ一覧を表示
foreach($cats as $category) {
?>
<li>
<a href="<?= get_category_link( $category->term_id ) ?>"><?= $category->name ?><span class="cat_count"><?= $category->count ?></span></a>
</li>
<?php
}
?>
</ul>
</div>
<?php
// clear buffer
$output = ob_get_clean();
return $output;
}
// カテゴリ一覧を表示するショートコードを作成
add_shortcode(‘list_cats_and_count’, ‘echo_list_cats_and_count’);
[/code]
やったのは、投稿数を<span>タグで囲っただけ。
なんかうまいことやればfillterででも実装できた気もするけど、うまいfillterが見つからなかった。
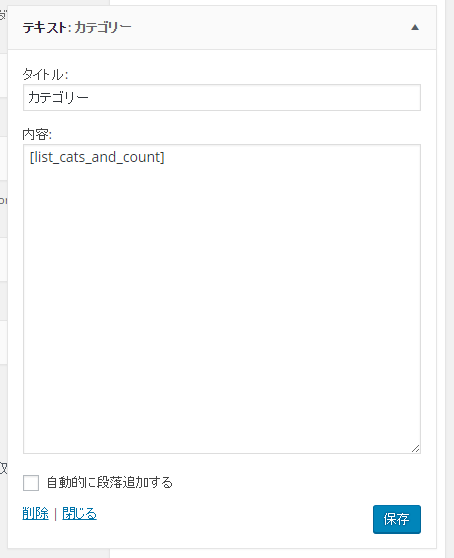
さて、実装したショートコードをテキストウィジェットで表示してみる。

この時点では、表示される内容はさっきと同じ。
次はデザインのカスタマイズ。
デザインのカスタマイズ
今回、デザインについてはこちらのサイトを参考にさせていただきました。
NxWorld – CSSで実装するタグクラウドのサンプル
[code lang=”css”]
.widget_categories ul {
margin: 0;
padding: 0;
list-style: none;
}
.widget_categories ul li {
display: inline-block;
margin: 0 .2em 0 0;
padding: 0;
}
.widget_categories ul li a {
position: relative;
display: inline-block;
max-width: 150px;
height: 29px;
line-height: 28px;
padding: 0 4.2em 0 .6em;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 3px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
color: #333;
font-size: 9px;
text-decoration: none;
-webkit-transition: .2s;
transition: .2s;
}
.widget_categories li .cat_count {
position: absolute;
top: 5px;
right: 5px;
z-index: 2;
width: 28px;
height: 18px;
line-height: 18px;
background-color: #eee;
border-radius: 100%;
color: #333;
text-align: center;
-webkit-transition: .2s;
transition: .2s;
}
.widget_categories ul li a:hover {
background-color: #337ab7;
border: 1px solid #337ab7;
color: #fff;
}
.widget_categories ul li a:hover .cat_count {
background-color: #fff;
color: #337ab7;
}
[/code]
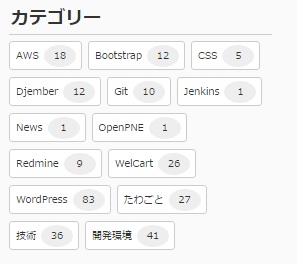
こうして出来上がったのが、以下のようなカテゴリ一覧。

これで完成。
デザイン的にも満足。
次はアーカイブのデザインかねー。



コメント