SEO対策やらgoogle Analyticsやらいいねボタンやらで、google Analyticsのトラッキングコードを
テンプレートファイルにベタ書きだったのを思い出して、テーマに設定項目を追加しようと思ったところ、
めちゃめちゃ簡単で、感動した!!
拡張される事を前提に作ってあるんだろうね。
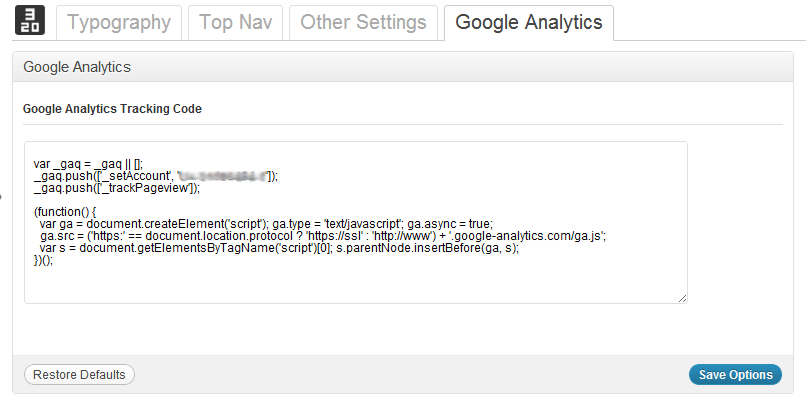
今回、こんな感じの設定画面を作ろうと思っていた。
Google Analyticsのトラッキングコードの内容をそのまま設定項目にコピペするだけ。

設定画面の項目がoptions.phpにある事は、grepしてなんとなく突き止めたので、
その中を確認してみると・・・全ての設定項目が連想配列で設定されてる事が判明。
試しに、その連想配列にこんな感じで追加してみる事に。
[code lang=”php” line=”1″]
// Google analytics設定追加
$options[] = array( “name” => “Google Analytics”,
“type” => “heading”);
$options[] = array( “name” => “Google Analytics Tracking Code”,
“desc” => “”,
“id” => “google_analytics_tracking_code”,
“std” => “”,
“type” => “textarea”);
[/code]
これだけで、上のような設定画面ができてしまった。
しかも、登録機能も実装済み。
後は、トラッキングコードを表示したい場所(今回はfooter.phpに挿入)に以下のように記述するだけ。
[code lang=”php” line=”1″]
[/code]
所要時間15分。
簡単すぎる・・・
拡張性を考えた設計やら実装は、自分も仕事柄よくやるけど、
ここまでわかりやすくて使いやすいのは、そうはお目にかかれないかも。
ちなみに、上記はVer2.0の場合。
最新版でもそうは変わらないとは思うけど。


コメント