レスポンシブデザインでサイトを作っていると、
結局どのサイズで確認しなきゃならんのよ?みたいな事になる。
なんで、ブラウザとかで一発で確認できないかなーと思っていたら、
そのものずばりなサイトがあったので、備忘録。
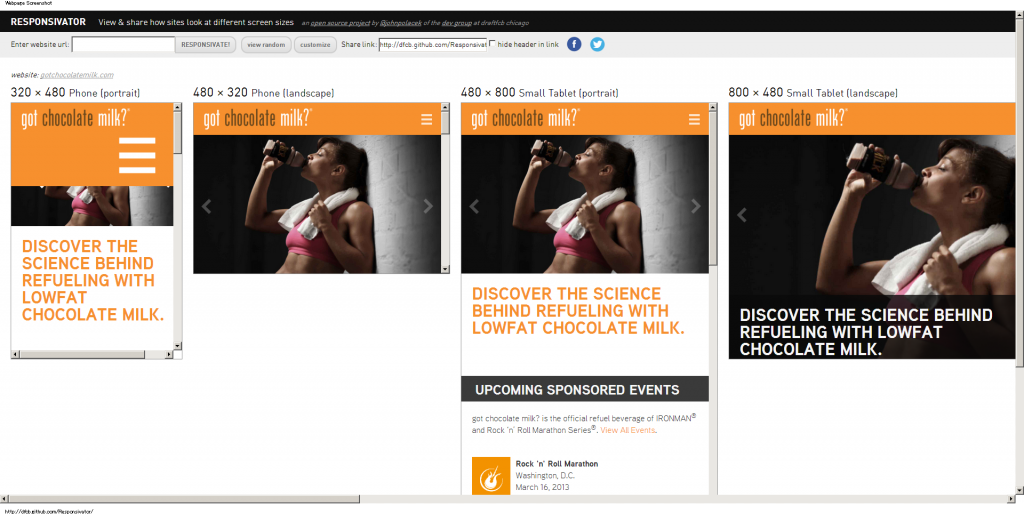
Responsivator
320 × 480 Phone (portrait)
480 × 320 Phone (landscape)
480 × 800 Small Tablet (portrait)
800 × 480 Small Tablet (landscape)
768 × 1024 Large Tablet (portrait)
1024 × 768 Large Tablet (landscape)
1280 × 800 Desktop
上記のサイズで並べて見せてくれる。
こんな感じ。

使い方も簡単で、左上にURLを入れるだけ。
localhostのサイトでも表示が可能。
やっぱ並べてみて、初めて気づく違和感とかあるもんね。
便利便利。


コメント