前回、「ちっと問題はあるけれども、とりあえずIE8でも見えるようになった」と書いた。
ここで言っていた「ちっと問題はある」と言うのがどうにも気になったので、少し調べてみた。
具体的にどのようになっていたかと言えば、こんな感じ。
IE8

Chrome

(サイト名はテスト環境になっているけど、気にせんといてください。)
で、明らかにサイト名の位置とフォントサイズがおかしい。
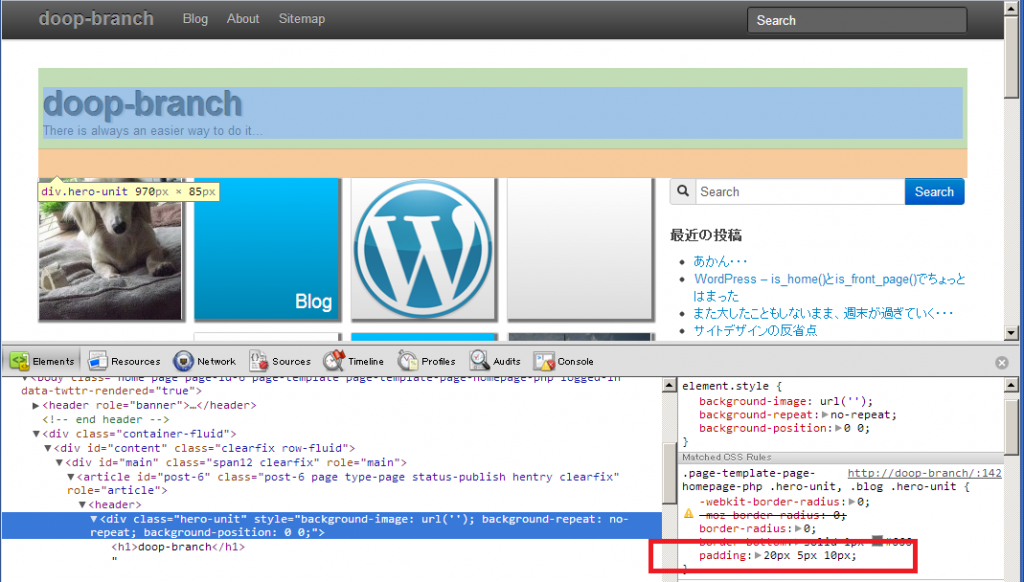
chromeで解析してみたところ、トップページのサイト名部分「hero-unit」に関する定義が一部だけ適用されていない事が判明(下図の赤枠の部分)。

ちなみに、現在使用しているテーマはWordPress Bootstrapをベースにした子テーマ。
そのため、読み込んでいるスタイルシートがかなりある。
1.ベースとなるBootstrapのCSS(これも複数ある)
2.WordPress Bootstrapのstyle.css
3.WordPRess Bootstrap内で読み込まれるテーマのスタイルシート
4.子テーマのstyle.css
5.テーマオプションで追加可能なスタイル
と言った具合。読み込まれる順番もだいたい上の順番の通り。(だいぶはしょってるけど・・)
ただし、トップページのデザインは5番のテーマオプションで定義しているので、優先度的には一番上に来ているはず。
そもそも、FireFoxとChromeは正しく表示されるのに、なんでIEだけうまくいかないんだろう???
google先生に聞いてみると、IEではフォントサイズの指定の仕方が違うとか、
マージンとパディングの計算の仕方が違うとか色々出てきたので、
1日かけてあーでもない、こーでもないと試行錯誤。
ただ、最後の最後で何の気なしに、スタイルシートの定義に「!important」を追加したら・・・うまくいった!
どうも、IEとFireFox、Chromeでは優先度の捉え方が違うみたいだね。
何が違うのかはよくわからんけど。
可読性が低くなるんで、できれば「!important」は避けたかったんだけど、
他に回避方法が見つからなかったんで、しばらくはこれでお茶を濁そうと思う。


コメント